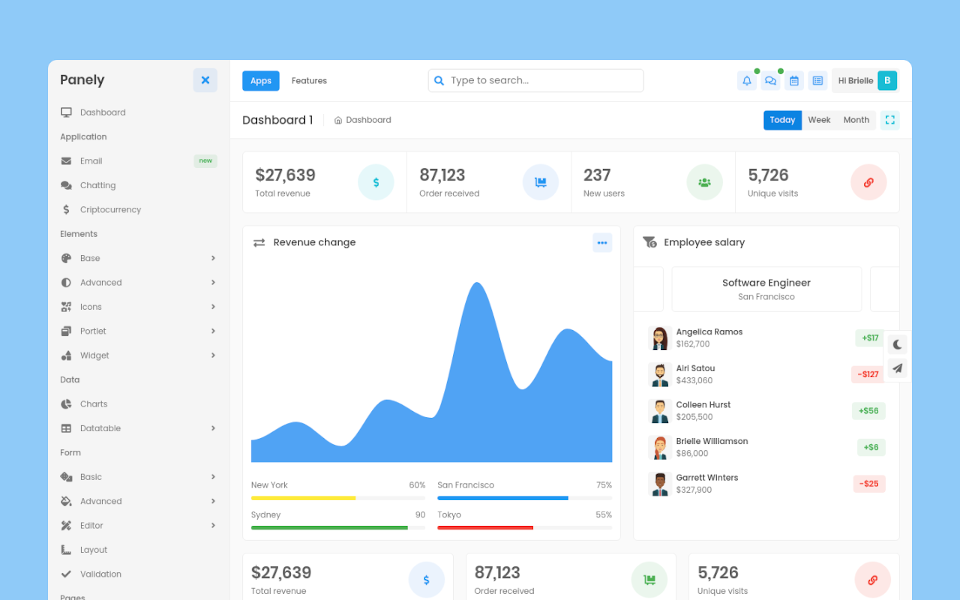
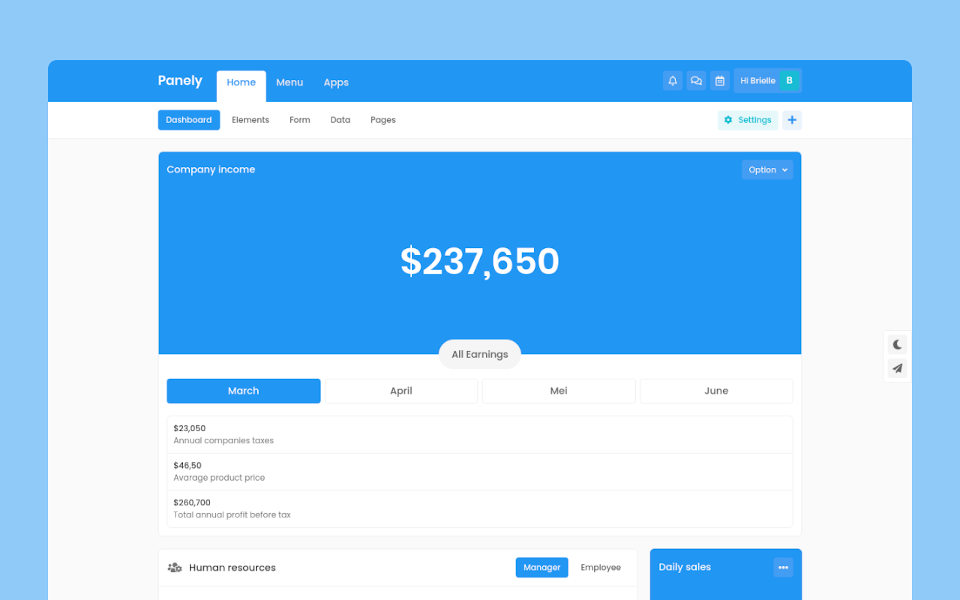
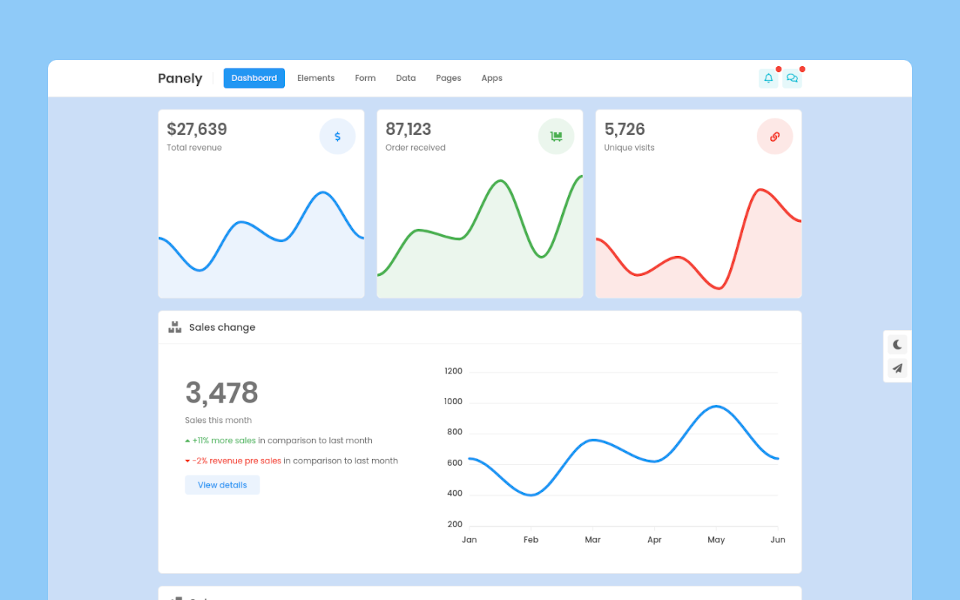
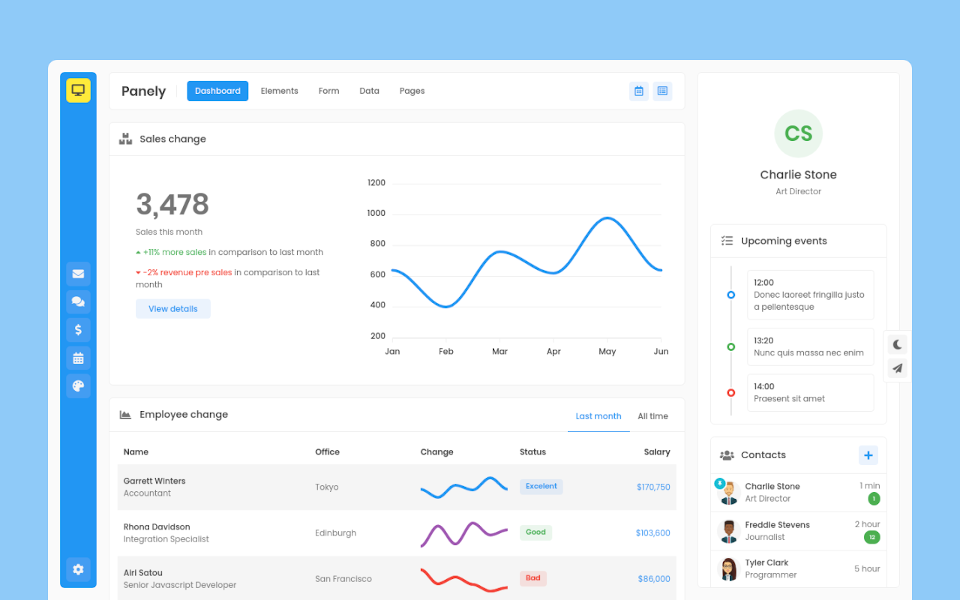
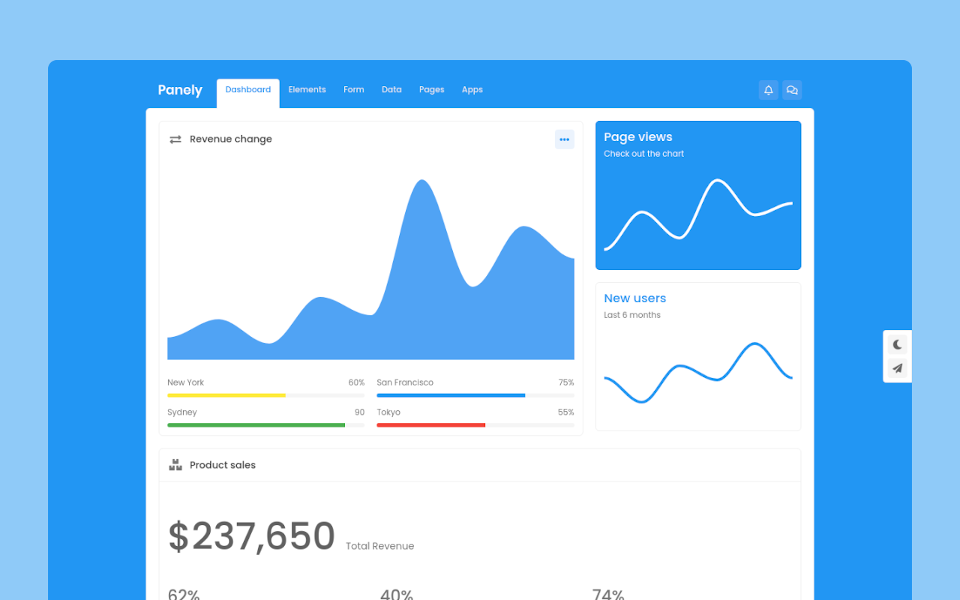
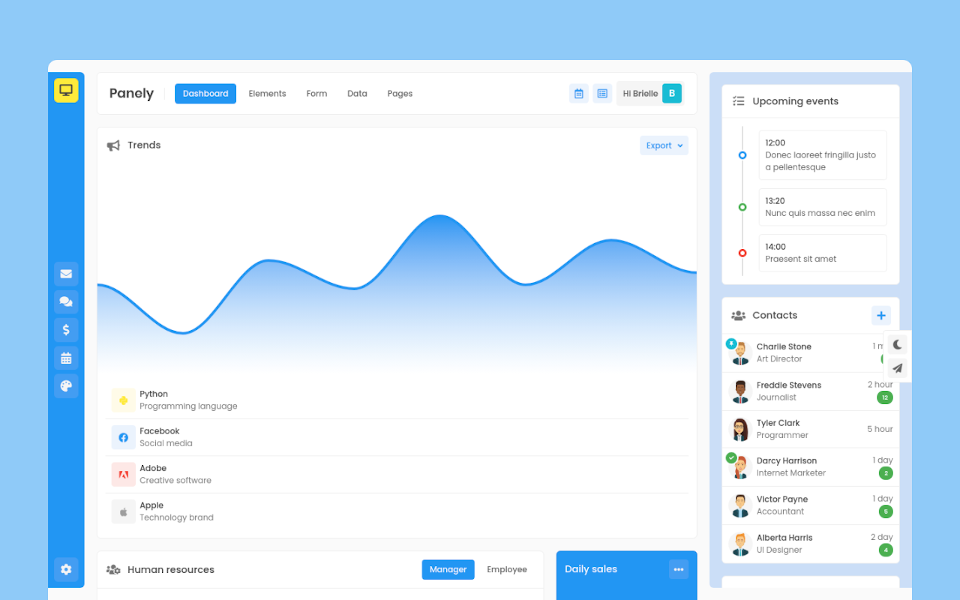
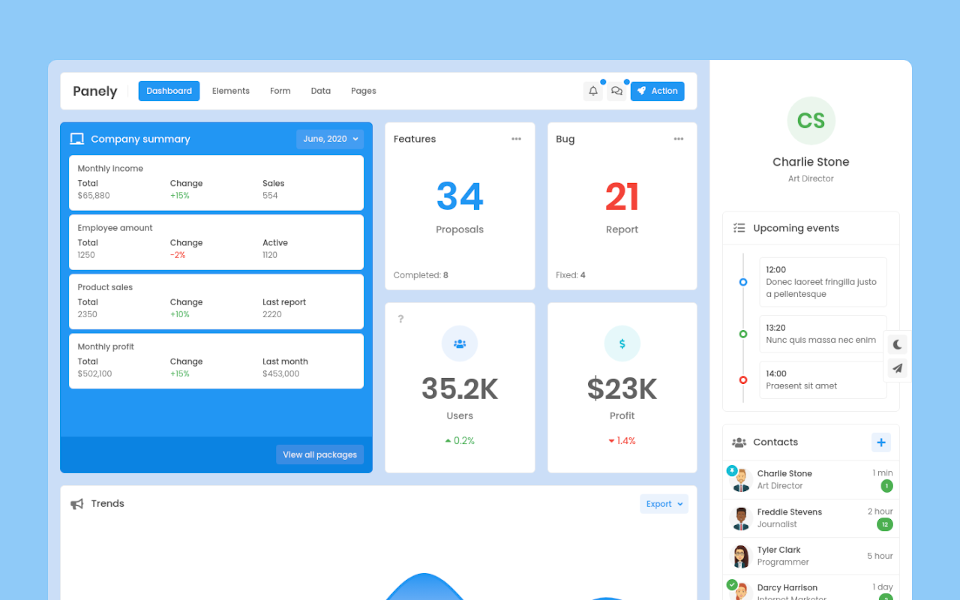
Panely
Application
Elements
Data
Form
Pages
Garrett Winters
UX DesignerLorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, eius.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, eius.
2 min agoLorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, eius.
1 min agoLorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, eius.
2 min agoPopover examples
Change popover placement by setting data-placement attribute with top|bottom|right|left
Use the data-trigger="focus" attribute to dismiss popovers on the user’s next click of a different element than the toggle element
Enable popover html content by setting data-html="true"
Copyright Panely. All rights reserved
Hand-crafted and made with