Panely
Chat
Panely
Basic
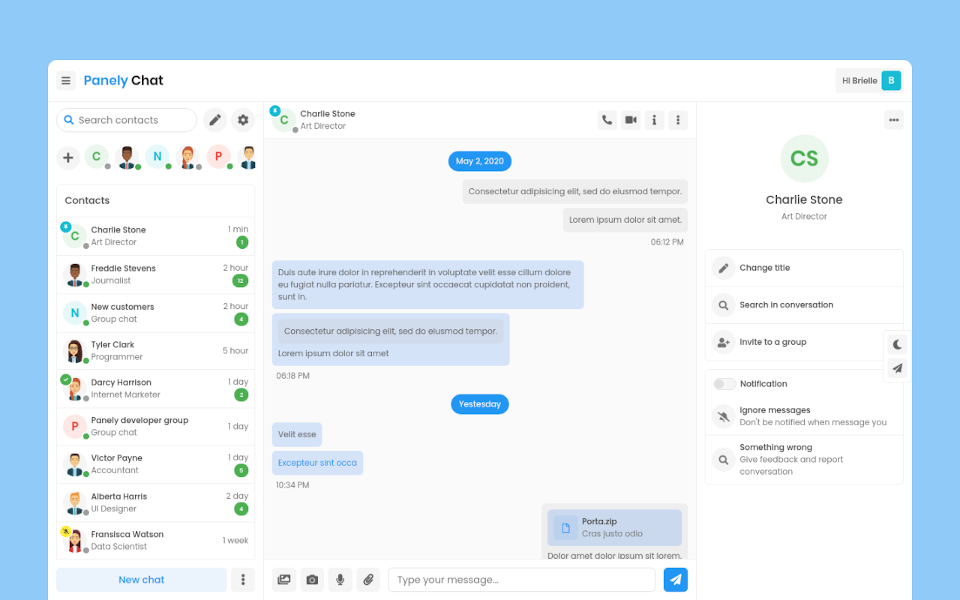
Chat elements as the name suggests can be used for messaging. To make chat bubbles use .chat-bubble class with <p> tag. Wrap your chat bubbles into .chat-content. You must set chat items alignment by extend .chat-item class with .chat-item-{right|left} modifier classes.
consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet.
1 hrs agoLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in.
2 hrs agoAvatar
You can put your avatar into the chat elements. Wrap your avatar into .chat-avatar class.
consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet.
1 hrs agoConsectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
2 hrs agoSection
Chat section is an element that can be used for marking time section, look the example.
consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet.
1 hrs agoConsectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
2 hrs agoColors
Change the bubble color with .chat-bubble-{color} modifier classes to differentiate each chat bubbles.
consectetur adipisicing elit, sed do eiusmod tempor.
Lorem ipsum dolor sit amet.
1 hrs agoLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in.
2 hrs agoMore content
You can put chat bubble into another bubble to make mentioned message. Insert images or any elements to make more rich messages.

Lorem ipsum dolor sit amet.
Duis aute irure dolor in
1 hrs agoDuis aute irure dolor in
Excepteur sint occaecat cupidatat non proident, sunt in.
Porta.zip
Cras justo odioLorem ipsum dolor sit amet.
Duis aute irure dolor in
1 hrs ago